
Thanks to search engines, such as Google, I no longer type in www. before searching for anything on the Internet. We have Tim Berners Lee to thank for inventing the Internet, which is the network(s) through which computers communicate. HTML5 is one of the main topics of this chapter, which is a system in which web pages are built. HTML files are text files that can be typed and created in basic software such as Microsoft Word. Code is the set of instructions for the computer that are written out. Leaning how to write code is important for working with websites and HTML can be used to label parts of a document, and it also lets you put tags around a document so that it is displayed a certain way on the screen. Other things that can be created are building blocks, lists, tables, and you can also italicize and bold text. Examples of this are <div> which means division of the page, <table> which means table, and <style> which controls the style of a section of a page.

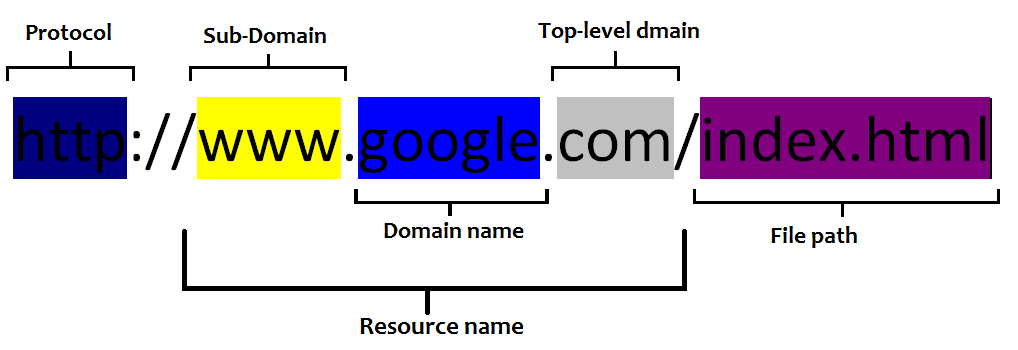
Next, when you are creating web pages, you also need to consider how the page will look in the browser, as certain browsers may display the information differently. HTML can be interpreted different in certain browsers, according to the chapter, which will result in the code not being interpreted how it was intended to. The chapter also explains that browsers use plug-ins to display information that is not in HTML form, such as videos. Also, you need to make sure that the code is written properly so that users on mobile phones can view that material and not just designed for a desktop computer. Domain names include protocols, which are the set of rules that control how the data is exchanged on a network. Furthermore, there are domain names of servers and server names can be broken down:

You can also choose a fun domain name! Sites are created on the computer and then transferred to the server, which gives you an chance to preview the site, keep a backup copy, and have it stored in case the site ever crashes. While setting a webpage up, setting up a root folder is key so that you have somewhere to store the files. Planning is also essential in web design as well, as it is necessary to plan how many links that are going to be on a website, how many clicks it will take users to reach their destination, and you also want the page design to be usable and easy to navigate. A good tip is to try and assemble the information so that it can be reached in the fewest amount of clicks possible, to make it easier for users. Text must also be labeled, according to the book, so that the browser puts spaces between your paragraphs and other headings.
The site also needs to be uniform and consistent! Users will click away from a website that is unorganized and inconsistent throughout. This is another example of when I think having good planning is important so as to maximize space and minimize errors. Major sections, headings, paragraphs, block quotes, and lists are all ways to structure text and make sure that it has spaces in between. Links can be added to websites as well which can link to files in your website and images can be linked to as well. Margins, fonts, colors, and adding interactive multimedia content are all ways in which to change the characteristics of the appearance for a webpage and make it more user friendly and easier to navigate.
Accessibility is also an important aspect of writing code and designing a webpage. It is important to make the information accessible for all users, and you also need to consider who the primary audience of the information is. Some users may be colorblind, and others may not be able to read small print. Adjustments may need to be made for disabled users, and you can use WYSIWYG tools to do a scan of errors and run an accessibility report. Programs such as AChecker will perform the same function as well. Once the site has been checked for accessibility and approved for both desktop and mobile devices, it can be uploaded to the server, AS LONG AS it has been checked, double-checked, proofread, and re-checked again! After it has been published, you will also need to take these same steps to make sure that it has been uploaded properly, that all of the information is placed correctly, and that it is accessible for all users. All of these aspects of web design in this chapter and extremely important for creating a good webpage.


All information taken from: Multimedia Foundations: Core Concepts for Digital Design.
Costello, Vic, Multimedia Foundations: Core Concepts for Digital Design (New York: Routledge, 2017), 201-235.
LikeLike